REFLECTIONS & LESSONS LEARNED
A good first try
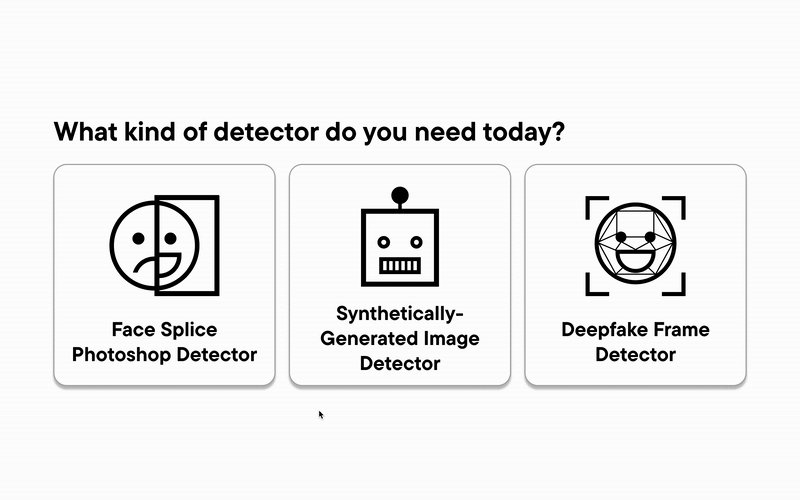
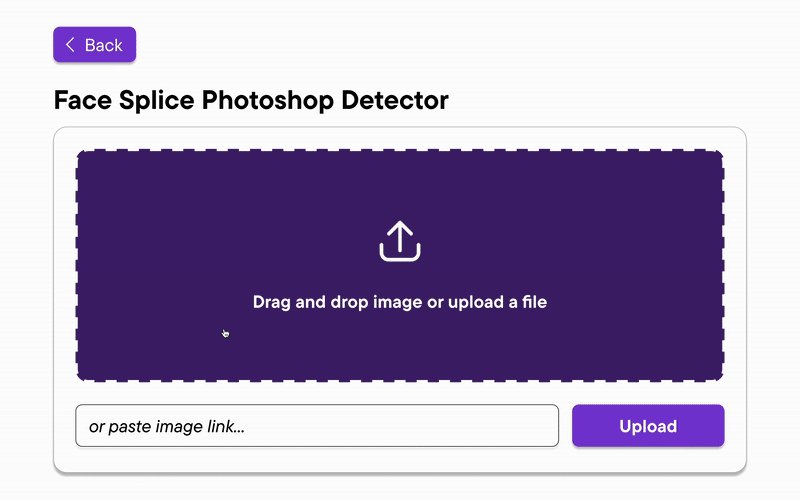
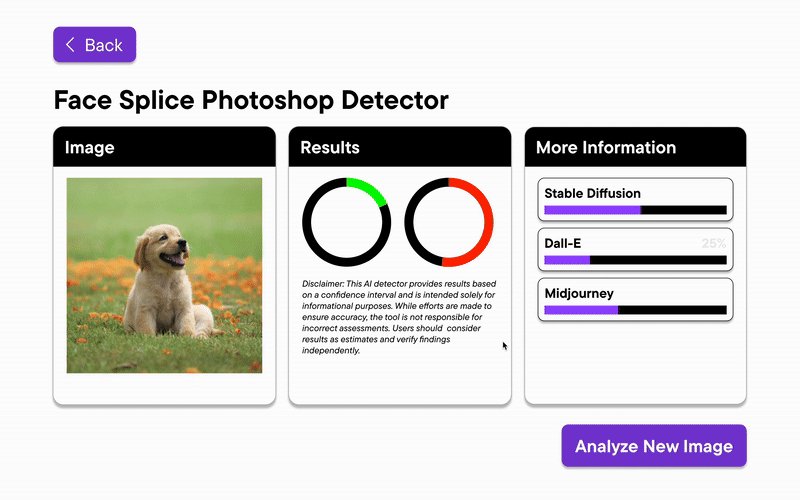
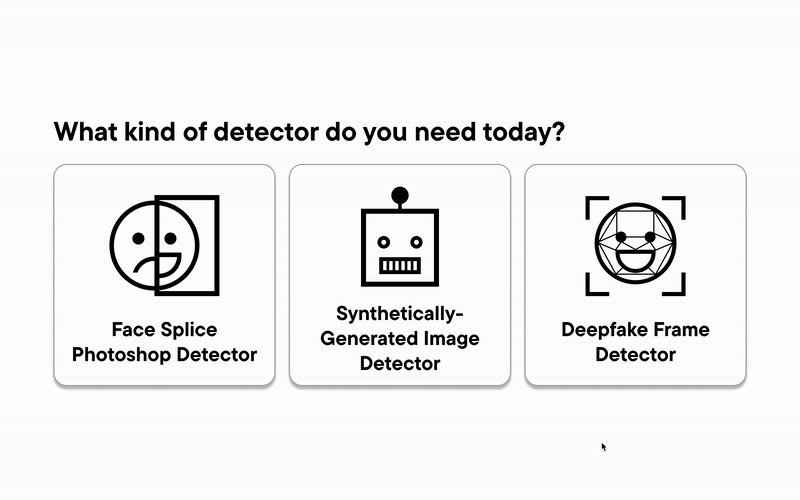
While I was regretfully unable to conduct formal user testing of this prototype within the project timeline, as the design files were passed off to Dr. Davis and his team of developers, my redesign focused on clarifying the user journey, simplifying the flow of interaction, and ensuring that newly introduced features (such as the three detectors and the "More Information" tab) felt intuitive and contextually relevant. By reorganizing the interface around clear entry points and decision moments, I aimed to reduce ambiguity and build trust in a tool that deals with complex, often sensitive content. Still, there were a couple of things I can’t help but wish I’d done differently:
- Take more ownership during the design process: I wish that I had taken more initiative in the research phase by asking for a seat at the table during user testing. Being more directly involved in observing how users interacted with the product would have helped me catch pain points earlier and advocate for design changes with more confidence.
- Establish and maintain a line of communication with developers: By the time I handed off my second prototype, Dr. Davis’s developers had already built a working version of the first in Streamlit. I should have pushed for earlier conversations, especially since the second prototype ended up diverging significantly. More communication would’ve helped me better understand technical constraints and align our efforts.
- Accounted better for delays: There was already limited overlap between my schedule and Prof. Peruta’s, and adding a full-time research professor into the mix made scheduling even more difficult. As a result, the project took much longer than I originally anticipated, though I was also juggling other work for the SemaFor program during this time.